Asking for card payment information online is a vital part of any online transactions journey. It is therefore commonplace, but surprisingly difficult to get right and make it as simple as possible for users to optimize your checkouts and forms.
This article provides some best practice form design advice and things to avoid when designing inputs to ask for credit card information. We will not cover trust symbols or signalling in this blog, or social proof, as they deserve articles that go into more depth. This will focus instead on the necessary inputs required to take card payment and how to make them as good as possible.
Take for following data for a credit card field, taken from Zuko's form analytics data:

We can see that over 40% of users who interact with either version of this card field have to return to it at least once. We can also see that for abandoned sessions in this form, users return to the Credit Card field at least twice - that trying to enter credit card information three times (2 field returns means a user interacted once, then came back twice, making 3 in total).
Across a sample of Zuko clients, we saw that between 40 and 50% of users return to credit card fields at least once. This is a fairly significant number of people who do not enter their information correctly on the first attempt. For a smooth checkout experience, it should be a priority to reduce this.
Ideally your website accepts all common card types, but those with more unusual cards may seek reassurance that their card is accepted - for example, those with Amex or Discover cards may have experienced real life situation where their card have not been accepted, so will look for a logo or image to reassure them it is accepted online.
Often these symbols appear before entering the information itself, at the point where a customer initially selects what type of payment they are choosing (for example if you offer the option to pay via Paypal, credit, or Klarna):


In order to process a payment via credit card, you need the following information:
In recent years we’ve seen an improvement in this regard, but there are still forms out there that ask for additional and unnecessary information.
Two examples:

You (the merchant) can determine the payment type from the first digits entered, and you therefore do not need to ask for this extra information from users.
For example:
3 - travel/entertainment cards (such as American Express and Diners Club)
4 - Visa
5 - MasterCard
6 - Discover Card

This may have been a requirement in the past, but is no longer needed in order to take payment, so cut it.
Each additional field in a form adds to the cognitive load of a user, even if they don’t fill it out - in other words, the form requires more effort the more information you’re asking for, even if it is not requirement. Trim where possible.
We will not cover address fields in this article, as they deserve a blog in their own right. That leaves us with Card Holder Name, Card Number, Expiry Date and Security Code.
This sounds like it should be extremely straightforward, but there are a couple of traps here.
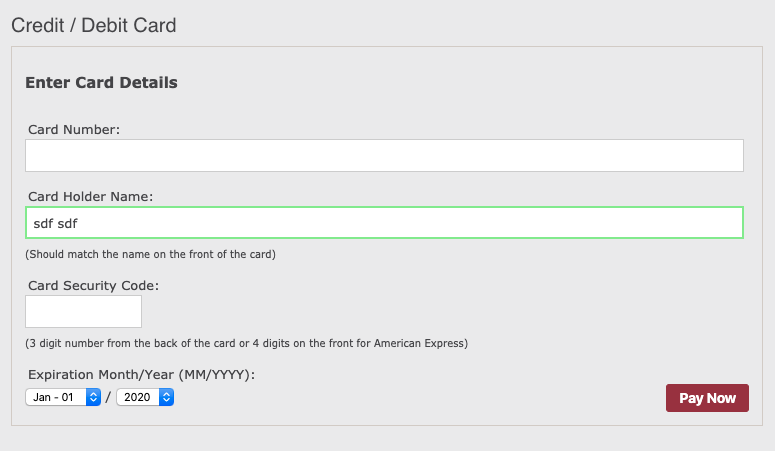
Remember, you’re looking for the name, as it appears on the card not the person’s full name or name on the bank account. So labelling your field like this:

May in fact be confusing. Is this asking for my full name? Stick with either ‘Name on Card’ or ‘Name (as it appears on card)’
You can also use help text:

The above is a long winded way of asking for the same information.
Those extra numbers you need in order to be able to take card payments. Different companies have different naming conventions:
Rather than picking one of these and potentially confusing users who refer to it by a different name, it's best to go broad (“Security Code”) and then help users.
An image like this is very useful:

Remember that these codes site in different places for different card types and for AMEX users, this code is 4 digits long (we’ve seen security code fields that limit you to three characters and therefore break for AMEX users).
General field labelling best practices also apply - labels should be visible at all times, even after a user enters information into fields, and at no point should you rely only on icons, like the below:

What does a padlock symbol mean? My pin number? A password? Icons can be ambiguous and unhelpful - side with clarity, and have labels be always visible, and as descriptive and clear as possible.
Card numbers can be typed by users:
You have two choices in how to deal with this
For option 2 above, you can either transform the data ‘in real time’ as the user is typing, or change the data at the point of submission. Our advice would be the latter, since the former is effectively just a way to restrict user inputs, the difference being that you are explicitly showing the user how you are doing this.
However, if you are only going to accept one format, help users avoid mistakes. One way to do this is to restrict inputs within a card field to numeric characters only (since you know alpha and special keys will always be invalid) - this will also ignore space bar presses too.
This form, adds spaces in as you type them, so the number reflects the layout on the front of a card:

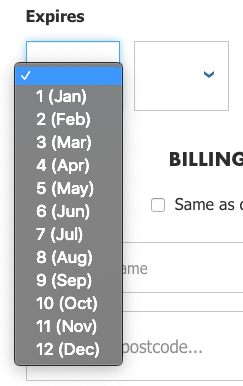
For payment details, you may be tempted to ask for the expiry date in the form of a drop down:



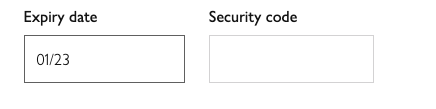
Try and avoid this, as drop downs can be problematic for users, as we’ve discussed elsewhere. Instead, a single input box is quicker to complete:

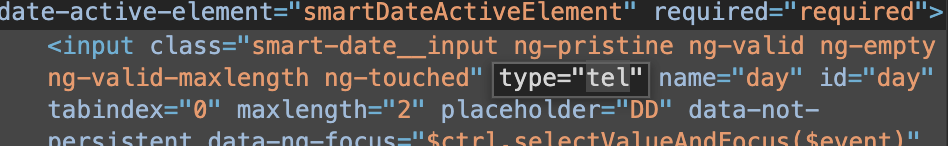
Be sure to set the field type as ‘tel’ in the HTML so that mobile users will see a numeric keyboard by default too:

If you'd like to find out more about why drop downs are bad for online users, head over to our blog about it.
Despite your best efforts, users will still occasionally make mistakes. When they do, it is vital that you help them notice and correct their errors quickly and easily.
Our criteria for error messages is that they be clear, unambiguous and helpful. Many error messages fail to meet this criteria. For example:

I have entered a card number that is too short, but the error does not highlight exactly where I’ve made my mistake. The message is also confusing and deeply unhelpful.
On the same site, if I enter a two digit Security Code:

This is ambiguous, since the actual error is that I’ve only entered two digits instead of three. The site knows this and could take steps to be more helpful.
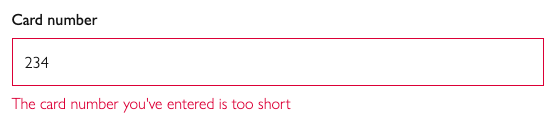
Compare the above to this:

Next to the field in question, highlighted in red, with a very helpful guide as to why exactly I cannot enter this card number.
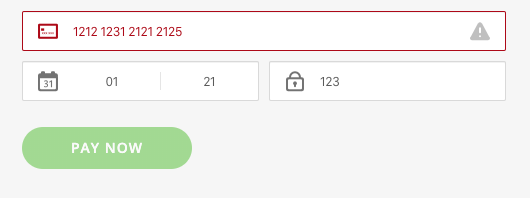
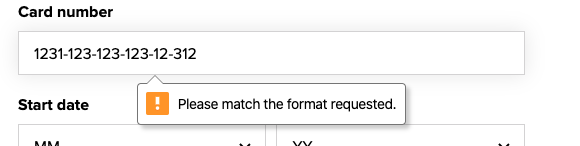
Card number errors are often unhelpful:

In the above case, I have entered dashes (and too many of them at that). A more helpful error message might be ‘Please only enter numbers and avoid special characters or dashes’.
Here are some more unhelpful messages:

Being ‘not valid’ is something computers say, and doesn’t help users correct their mistake. Is the number too short, or too long? Have I missed it entirely? Have I entered spaces when I shouldn’t have? Is the date in the past? Your error messages should not only highlight mistakes but help fix them too. Checkout our dedicated article on implementing error messages correctly for more information.
When building your form and asking for card information remember these key points:
And always use data to identify your problem form fields rather than relying on guesswork.
If this has been of use to your CRO efforts and you would like to know more about how to improve your form and checkout conversion, contact us on sales@zuko.io or sign up for a demo or trial


Zuko is the most powerful form analytics platform available on the market. Find out how to improve your form and checkout conversion by taking a product tour.
PRODUCT TOUR